WooCommerce, WordPress
ทำปุ่ม Live Chat บน WordPress ช่วยให้ลูกค้าติดต่อเราได้ง่ายขึ้น
จากการติด heat map ที่เว็บ ทำให้ผมรู้ว่า มีคนพยายามคลิกติดต่อเว็บของผมอยู่เรื่อยๆ ปุ่ม Live Chat จึงเป็นสิ่งจำเป็นที่ทุกเว็บไซต์ต้องมี เพื่อช่วยให้ลูกค้าติดต่อหาเราได้ง่ายๆ และเร็วที่สุด

แต่ปุ่มไลน์ จะเหมาะมากกับเว็บที่ลูกค้าส่วนใหญ่ ค้นหาหรือเข้ามาเว็บเรา ผ่านมือถือเป็นหลัก เพราะแค่คลิกที่ปุ่มก็พาลูกค้า มา chat ไลน์คุยกับเจ้าของร้านได้เลย แต่ปุ่มไลน์ อาจไม่ค่อยเหมาะกับเว็บ ที่คนเข้าชมหรือค้นหาเว็บเรา ผ่านคอมพิวเตอร์ เพราะมันจะเด้ง ไปหน้าแสดง QR code ลูกค้าต้องเสียเวลาแสกนข้อมูลอีกทีนึง
ดังนั้น เพื่อให้ลูกค้าติดต่อกับเราได้สะดวก ปุ่ม Facebook messenger ก็เป็นสิ่งที่ช่วยให้ลูกค้าที่เข้าเว็บจากหน้าจอคอมฯ ได้ Live chat กับแม่ค้า พ่อค้าได้ง่ายขึ้นนั้นเอง
3 วิธีสร้าง ปุ่ม Live Chat แบบง่ายๆ
วิธีแรกคือ สร้างปุ่มด้วยปลั๊กอิน whatshelp
1. โหลดปลั๊กอิน whatshelp มาติดตั้งบนเว็บ WordPress ของเราให้เรียบร้อย

2.คลิกตัวปลั๊กอิน whatshelp ที่แถบเมนู จากนั้นให้ทำตามขั้นตอนที่ทางปลั๊กอินเขาได้แนะนำเอาไว้ step 1 คลิกลิงค์ www.whatshelp.io/widget เพื่อเข้าไปยังหน้าสร้าง ปุ่ม Live Chat

3. พอเข้าสู่หน้า setting ปุ่ม เราก็สามารถเลือกได้เลยว่าต้องการปุ่ม Live Chat ตัวไหนบ้าง เช่น ผมต้องการ 3 ปุ่ม คือ Facebook messenger, Line และปุ่ม โทรศัพท์ ก็ติ๊กเลือก messaging apps ที่ต้องการไปได้เลย

ให้ใส่ url ของ Facebook page, url ของ Line และเบอร์โทรศัพท์ของเราลงไปได้เลยครับ
เรายังสามารถเลือกปรับสีของปุ่ม chat ที่แสดงได้ด้วย นอกจากนี้เรายังสามารถเพิ่มคำที่ใช้สำหรับการต้อนรับเป็นคำอะไรก็ได้อีกด้วย ดูรูปด้านบนประกอบนะ
4. เลื่อนหน้าจอลงมาข้างล่าง ใส่อีเมลของเราลงไปเพื่อลงทะเบียน เพื่อขอสิทธิในการ gen code เพื่อสร้างปุ่ม Chat จากนั้นคลิก Get Button Code

5. เราก็จะได้ Button Code มา 1 ชุด

ให้เรานำ Code ที่ได้รับไปวางไว้ที่หน้าเว็บของเราได้เลยครับ

คลิก Save Changes ให้เรียบร้อย ลองมาดูเว็บหน้าบ้านกัน ตอนนี้เว็บของเราก็มี ปุ่ม Live Chat ไว้พร้อมใช้งานแบบสวยๆ เลย

มีแค่เว็บที่มีคุณภาพดีเท่านั้น ถึงจะมีโอกาสติดหน้าแรก Google ได้ ไม่ต้องเสียเวลาเรียนรู้เอง ผมขอแนะนำให้มาเรียนครับ ดูรายละเอียด และค่าเรียนได้ที่นี่ 
วิธีที่ 2 สร้างปุ่มด้วยปลั๊กอิน Zotabox
1. โหลดปลั๊กอิน Zotabox Facebook Messenger Live Chat มาติดตั้งบนเว็บ WordPress ของเราให้เรียบร้อย

2. ลงทะเบียนเพื่อใช้งานกับ Zotabox

3. เลือกเครื่องมือที่เราต้องการ ในที่นี้เราขอเลือกเปิดใช้งาน Facebook Live Chat

4. เลือกปรับค่าการแสดงหน้าตาของปุ่ม Facebook Live Chat ในแบบที่เราต้องการ กด save ด้วยนะ

5. เปิดใช้งาน Whitelist your domain เพื่อแสดง แพลตฟอร์ม Messenger โดยให้เราเข้าไปที่หน้า Facebook fanpage ของตัวเอง แล้วให้เราคลิก การตั้งค่า (setting)

จากนั้นให้เราวางชื่อโดเมนของเราลงไปที่ช่อง Whitelisted Domains เราสามารถวางได้หลายเว็บ คลิก Save ให้เรียบร้อย
เมื่อทำทุกอย่างเรียบร้อยแล้ว ลองมาดูผลงาน ปุ่ม Facebook Live Chat ของเรากัน

วิธีที่ 3 สร้าง Free Live Chat ด้วย Tawk.To
1. เข้าไปโหลดปลั๊กอิน Tawk.To Live Chat มาติดตั้งบนเว็บ WordPress ของเราให้เรียบร้อย

2. ลงทะเบียนเพื่อขอเปิดใช้งานปลั๊กอินให้เรียบร้อย

3. คลิปเข้าสู่หน้า dashboard ของปลั๊กอิน

4. set up ค่าเริ่มต้นใช้งานกันสักเล็กน้อย
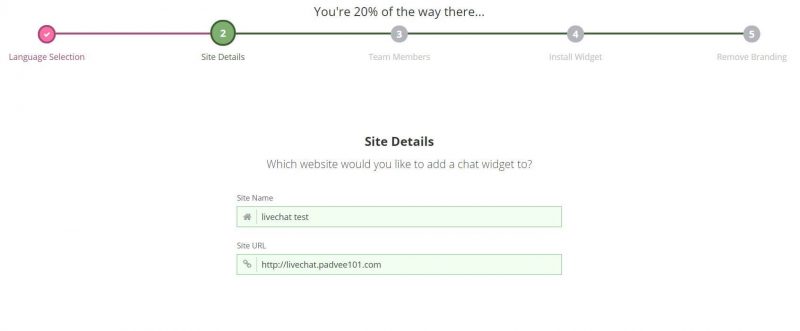
(1) เลือกภาษา

(2) ตั้งชื่อ และใส่ url ของเว็บเรา

.
3) สร้างทีมงาน Admin ของเราด้วยการใส่ email เพิ่ม admin ได้หลายคนนะ

เมื่อเจอหน้าด้านล่างนี้ให้เราคลิก next ต่อไปก่อนได้เลย

(4) ลองใส่ข้อมูลลงไปยังช่องต่างๆ ดูครับ บางจุดเราใช้ครั้งแรกอาจยังไม่เห็นว่า หากใส่ข้อมูลไปแล้วมันจะแสดงตรงจุดไหน ต้องลองดูแล้วจะรู้ครับผม

(5) พอเจอหน้าต้องเลือก package ให้เลือกกด skip ข้ามไปก่อนครับ

(6) เมื่อเข้ามาสู่หน้า Dashboard ให้เราคลิกตรงรูปเฟืองนะครับ เพื่อจะได้เข้าสู่หน้าปรับแต่งปุ่ม live chat

(7) เมื่อเข้าสู่หน้า Administration เราก็ลองมานั่งไล่ปรับแต่งการแสดงผลของปุ่ม live chat ของเราได้เลย ตรงเมนูฝั่งขวามือเรานะ

ปรับ Widget Appearance

ปรับ Widget Content

5. กลับไปที่หน้า dashboard ของปลั๊กอินที่เว็บไซต์ของเรา เข้าไปเลือก property และส่วนของ widget ที่เราได้สร้างเอาไว้ก่อนหน้านี้

เมื่อทุกอย่างเรียบร้อยแล้วของดูผลลัพธ์ของ Tawk.To Live Chat ที่หน้าบ้านเว็บไซต์ของเรากัน

ส่วนเรื่องของการใช้งาน อาจต้องลองทดสอบเล่นกันดูเองนะ ว่าเมื่อมีคน live chat กับเราแล้ว การแจ้งเตือน การตอบกลับจะแสดงยังไง ซึ่งเราอาจต้องโหลด app Tawk.To มาลงที่มือถือของเราด้วยครับ
สรุป
ลูกค้าที่พึ่งค้นหาเจอเว็บเราครั้งแรก โดยส่วนใหญ่ไม่ค่อยมีใครกล้าซื้อของผ่านระบบตระกร้าสินค้า ที่เราสร้างไว้ในทันทีหรอก โดยมากมักจะต้องการคุยกับเจ้าของร้านก่อน ว่าโอเคมั้ย พูดจาดีมั้ย สินค้ามีของรึป่าว เชื่อได้ป่าว โอนเงินแล้วจะได้ของจริงนะ
พวก Live chat button ทั้งหลาย ทั้ง line ทั้ง Facebook messenger จึงจำเป็นมากๆ ที่เราควรมีติดเว็บเอาไว้ เว็บใครยังไม่มีลองไปหาโหลดมาใส่กันได้เลย
…………………
ติดตามอ่านสาระน่ารู้ การทำเว็บไซต์สำหรับมือใหม่ ด้วย WordPress พร้อมกับให้ความรู้เรื่องการตลาดออนไลน์ และการปรับแต่ง SEO ให้ติดอันดับ google ได้ที่ padveewebschool.com




ของ whatshelp อยากให้มันโชว์ไปเลย ไม่ต้องมากดเพื่อที่จะโชว์ ต้องแก้โค๊ดยังไงครับ