beginners-guide, WooCommerce
ตั้งค่าพื้นฐาน woocommerce เพื่อใช้งาน woocommerce ได้อย่างถูกต้อง
บทเรียนนี้ เราจะพูดถึงเรื่องของการติดตั้ง และ ตั้งค่าพื้นฐาน Woocommerce เป็นหลัก เนื่องจาก Woocomerce มีการอัพเดทบ่อยมาก หลายคนอาจจะเคยลองทำเองโดยการดูคลิปบน youtube คลิปที่ดูอาจจะเป็นเวอร์ชั่นเก่า พอตอนลงมือทำจริงๆ อาจจะติดขัดเพราะมันไม่เห็นเหมือนในคลิปเลย
และอีกจุดต่อมา บางคนใช้ธีมที่เสียเงินซื้อมาโดยมากธีมเหล่านี้ เขาจะบังคับลงตัว Woocommerce ให้เป็นอัตโนมัติ ทำให้การตั้งค่าไม่เหมือนกับตอนที่ลงปลั๊กอินแยกต่างหากเอง เพื่อให้ทุกอย่างทำตามบทความนี้ได้ เดี๋ยวเรามาเริ่มต้นนับ 1 กันใหม่ แล้วทำตามไปพร้อมๆ กันเลยดีกว่า
ก่อนที่เราจะมาตั้งค่า woocommerce กัน เราควรมาตั้งค่าในส่วนภาษาของเว็บกันก่อนครับ ถ้ากลุ่มลูกค้าเราคือคนไทยเป็นส่วนใหญ่ เราก็ควรตั้งค่าเว็บเป็นภาษาไทย ระบบเขาจะได้ช่วยแปลคำในระบบตระกร้าสินให้เป็นภาษาไทยให้เราได้
วิธีการเปลี่ยนภาษาบนเว็บของเรา ให้เราไปที่ Settings > General > Site Language

แต่ผมมีคำแนะนำเล็กๆน้อย เราควรตั้งค่าเว็บให้เป็นภาษาไทย แต่พวกเมนูการใช้งานบนหน้าควบคุม (Dashboard) เราควรตั้งค่าเป็นภาษาอังกฤษ ชื่อเรียกฟังชั่นต่างๆ มันจะได้เป็นสากล ติดขัดอะไรไปเสริจหาบน google จะเจอคำตอบได้ง่ายกว่าครับ
วิธีการเปลียนภาษาเมนูบนหน้าควบคุมให้เราไปเปลี่ยนที่ส่วนของ User ครับ

มีแค่เว็บที่มีคุณภาพดีเท่านั้น ถึงจะมีโอกาสติดหน้าแรก Google ได้ ไม่ต้องเสียเวลาเรียนรู้เอง ผมขอแนะนำให้มาเรียนครับ ดูรายละเอียด และค่าเรียนได้ที่นี่ 
การตั้งค่าพื้นฐาน Woocommerce
**บทเรียนที่เป็นคลิปวิดีโอเนื้อหาอัพเดทมากกว่าบทความ ดังนั้นให้ดูที่คลิปสอนเป็นหลักก่อน แล้วค่อยใช้บทความอ่านประกอบครับ
เรียนออนไลน์ฟรี คอร์สเรียนสร้างเว็บ WordPress+Woocommerce
คลิกเข้าเรียนที่นี่- การจดโดเมนและเช่าโฮส
- การทำ HTTPS
- การติดตั้ง Wordpress
- การใช้ WordPress พื้นฐาน
- การติดตั้งและตั้งค่าพื้นฐาน Woocommerce
- การลงสินค้าประเภทต่างๆ
- การตั้งค่าจัดส่งประเภทต่างๆ
- การตั้งค่าชำระเงิน 3 แบบ
โอนเงิน paypal และบัตรเครดิต - การสร้างหน้าฟอร์มแจ้งชำระเงิน
- การสร้าง Contact Form
- การย้ายเว็บและการ backup เว็บ
- การติดตั้ง Google Analytic
และ Google Search Console
บทเรียนทั้งหมดนี้ ทุกคนสามารถเข้าเรียนได้ฟรี โดยไม่ต้องสมัครเรียน
ความแตกต่างระหว่าง แค่ทำเว็บได้ กับทำเว็บให้ดี ขึ้นอยู่กับความรู้พื้นฐานนั้นเอง
พื้นฐานต้องแน่นก่อน ถึงจะสามารถต่อยอดทำเว็บให้ดีในอนาคตได้ครับ
การติดตั้งปลั๊กอิน Woocommerce เวอร์ชั่น 3.4+
1. สำหรับเว็บใครที่ยังไม่ได้ลงปลั๊กอินตัวนี้ ให้เราไปที่ plugin > add new > ค้นหาชื่อปลั๊กอิน Woocommerce > แล้วคลิก install กับ Activate ได้เลยครับ

เมื่อเราคลิก Activate ระบบจะพาเราเข้าสู่หน้า Wizard เราต้องกรอกข้อมูลใส่ให้ครบทุกช่องก่อน จะใส่คำภาษาไทยลงไปก็ได้ หากใส่ไม่ครบมันจะคลิกไปต่อไม่ได้

**หมายเหตุ
หากเว็บใครที่ตัว Woocommerce ได้ถูกติดตั้งไปแล้วในระหว่างที่เราลงธีม ให้เรากลับไปหลังบ้าน คลิก Dashbord (หน้าควบคุม) ให้เราคลิก Run the Setup Wizard เพื่อจะได้เข้าสู่โหมด ตั้งค่าพื้นฐาน Woocommerce ไปพร้อมๆ กัน

2. ให้เราคลิก Let’s go! ต่อได้เลย
3. เมื่อเข้าสู่หน้าตั้งค่า payment ให้ติ๊กเปิดใช้งาน Bank transfer (BACS) payments จากนั้น คลิก Continue

4. ในส่วนของ Shipping ให้เราปิดการใช้งานก่อนจะได้ไม่งง แล้วเดี๋ยวเราค่อยมาตั้งค่าจัดส่งกันใหม่ในตอนต่อไปครับ จากนั้น คลิก Continue

5. ในหน้า Recommended setup ให้เราคลิก Skip this step เพื่อข้ามขั้นตอนนี้ไปได้เลย

6. เมื่อเจอหน้าที่มีคำว่า Jetpack ให้เรารีบคลิก Skip this step ไปได้เลย ตัว Jetpack เรายังไม่จำเป็นต้องใช้ในตอนนี้นั้นเอง

7. เมื่อเข้าสู่หน้าสุดท้ายของขั้นตอนติดตั้งปลั๊กอิน Woocommerce ให้เราคลิกที่คำว่า Visit Dashboard เพื่อเข้าสู่ขั้นตอนตั้งค่า Woocommerce กันต่อได้เลย

ก่อนจะดำเนินการขั้นตอนต่อไปเราต้องมาเช็คก่อน ว่าตอนนี้เรามีหน้า (page) ที่เป็นหน้าระบบขายสินค้าครบหมดรึยัง ซึ่งจะประกอบไปด้วย 4 หน้านี้ครับ Cart, Checkout, My Account และ Shop ซึ่งหน้าเรานี้ถูกสร้างอัตโนมัติผ่านขั้นตอน wizard ลงปลั๊กอินนั้นเอง

ตั้งค่าพื้นฐาน Woocommerce
หลังจากเราลงปลั๊กอินเรียบร้อย ให้ไปดูที่ส่วน setting ของ woocommerce ได้เลยครับ เราจะไล่ตั้งค่าพื้นฐานที่จำเป็นที่ละส่วนกัน
ตั้งค่าทั่วไป (General options)
ในหน้า General options ค่าพื้นฐานที่เราควรกำหนดมีดังนี้ครับ
Base location: ที่ตั้งร้านค้าของเราอยู่ที่ใด
Selling location(s): เปิดขายของให้กับประเทศใดบ้าง (เลือกได้หลายประเทศ)
Shipping location(s): จะเลือกจัดส่งให้กับประเทศใดบ้าง (เลือกได้หลายประเทศ)
Currency: เลือกเป็น Thai baht
Currency position: แนะนำว่าให้เลือกเป็น Right with space
Number of decimals: คือจุดทศนิยม ให้เราใส่เป็น 0 ไปก็ได้ครับ

ตั้งค่า Products
Products > General
หากเราเป็นร้านค้าหน้าใหม่ผมแนะนำให้เราปิดฟังชั่นนี้ไปก่อนดีกว่า เพื่อป้องกันคนมาคอมเมนต์ หรือรีวิวสินค้าของเราในแง่ลบครับ ก็คือไม่ต้องติ๊กช่อง Enable ratings นั้นเอง

ตั้งค่า Products Display option
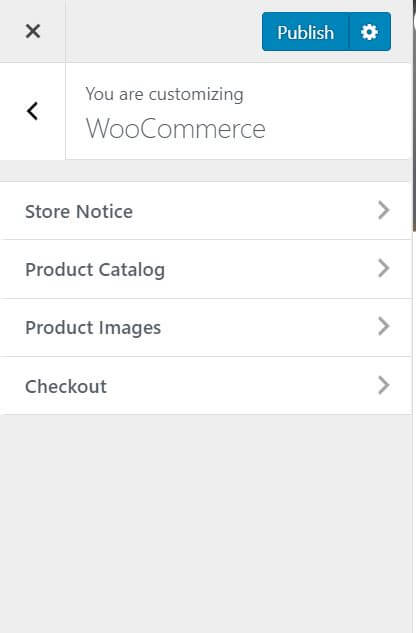
ตรงจุดนี้คือการแสดงรูปภาพของสินค้าที่เราต้องการโชว์ที่เว็บของเราว่าอยากให้แสดงไซต์ขนาดไหน สินค้าไหนเรียงก่อน เรียงหลัง ดูภาพด้านบนนะ ให้คลิกที่คำว่า Go see them in action here. เราจะเข้าสู่หน้า Woocommerce customizing

จากนั้นให้เราคลิก Product Catalog ตรงตำแหน่ง Default product sorting ซึ่งเป็น option ในหน้าแสดงสินค้า (catalog page) ผมแนะนำให้เราเลือกเป็น Sort by most recent หมายความว่าเราได้กำหนดการเรียงสินค้า โดยให้สินค้าใหม่อยู่ตำแหน่งแรกสุดในหน้าแสดงสินค้า (catalog page) นั้นเอง

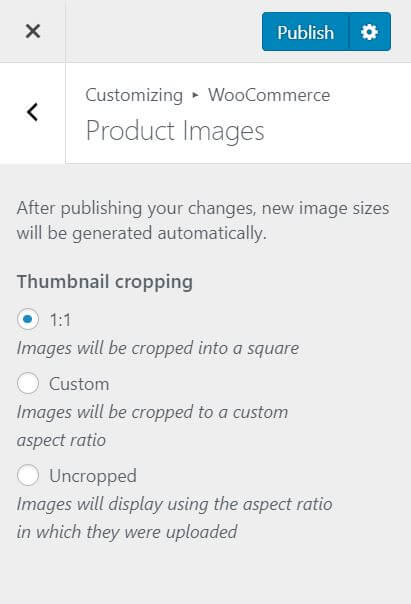
จากนั้นให้เราคลิกถอยกลับเพื่อเข้าสู่หน้า Woocommerce customizing ต่อมาให้คลิก Product Images

การจะทำให้หน้าแสดงสินค้า (catalog page) ออกมาสวย เราต้องทำให้รูปภาพหน้าปกสินค้า (product image) มีขนาดไซต์ภาพที่เท่ากัน โดยเราต้องตัดสินใจเลยว่าภาพสินค้าที่เราจะโชว์จะเป็นรูปสีเหลี่ยมผืนผ้า หรือรูปสี่เหลี่ยมจตุรัส เลือกมาอย่างใดอย่างหนึ่ง
หากเราต้องการรูปแสดงสินค้าเป็น รูปสีเหลี่ยมจตุรัส ขนาดไซต์รูปที่ผมแนะนำ คือ 800 x 800 pixel ให้ออกแบบรูปเตรียมไว้ให้เรียบร้อย และในส่วนของการตั้งค่า Product images ให้เราเลือกตรง Thumbnail cropping เป็น 1:1

หากเราต้องการรูปแสดงสินค้าเป็น รูปสีเหลี่ยมผืนผ้า ขนาดไซต์รูปที่ผมแนะนำ คือ 613 x 800 pixel ให้ออกแบบรูปเตรียมไว้ให้เรียบร้อย และในส่วนของการตั้งค่า Product images ให้เราเลือกตรง Thumbnail cropping ให้ที่ custom > เป็นเลือกอัตราส่วนเป็น 3:4
ตัวอย่างหน้าแสดงสินค้า (catalog page) ที่ใช้รูปแบบสีเหลี่ยมจัตุรัส

สรุป
การติดตั้งและตั้งค่า Woocommerce ตอนที่ 1 ก็จบเพียงเท่านี้ แต่เนื่องจาก Woocommerc เป็นปลั๊กอินที่มีรายละเอียดค่อนข้างมาก ยังมีอีกหลายส่วนที่เราต้องตั้งค่ากันต่อ ไล่ทำที่ละ Step ตามลิงค์ด้านล่างนี้ได้เลยครับผม
เข้าสู่เนื้อหาตอนต่อไป
ประชาสัมพันธ์
สำหรับท่านใดที่อ่านบทความนี้แล้ว สนใจการสร้างเว็บร้านค้าออนไลน์ด้วย WordPress + Woocommerce แบบมืออาชีพ ในวันที่ 21 - 22 สิงหาคม 2564 นี้ ผมได้เปิดคอร์สสอน Woocommerce Expert แบบกลุ่มเล็กๆ 1 รอบ สอนสดรอบละ 6 คน เพื่อให้ผู้เรียนได้ประโยชน์สูงสุด เรียนรู้และทำตามไปพร้อมๆ กันได้
รายละเอียดคอร์สเรียน
สร้างเว็บร้านค้าออนไลน์ Woocommerce expert

- ค่าเรียน 9,500 บาท 21 - 22 สิงหาคม 2564
- เวลาเรียน 10.00- 16.00 น.
- เรียนกลุ่มเล็กรอบละ 6 คนเท่านั้น (ว่าง)
- เราสอนด้วยธีม Flatsome Theme
(No.1 Best selling Woocommerce Theme 2020) - สถานที่เรียน Seatz Station
- ปากซอยงามวงศ์วาน 44 ก่อนถึง รพ.วิภาวดี ฝั่งตรงข้าม ม.เกษตรประตูงามวงศ์วาน 3
- จองที่นั่งเรียนผ่าน Lind ID : padveewebschool ได้เลยครับ
ทุกคอร์สเรียนรอบสอนสด
ได้คอร์สเรียนออนไลน์แถมฟรีครับ
คอร์สเรียนนี้เหมาะกับใคร ?
- เนื่องจากคอร์สเรียนนี้เราสอนเป็นกลุ่ม จึงไม่เหมาะกับทุกคน
- คอร์สนี้เหมาะสำหรับผู้ที่เคยใช้งาน WordPress มาบ้าง รู้พื้นฐานแบบงูๆปลาๆ หากคุณเคยลง WordPress เอง ลงปลั๊กอินได้ เคยสร้าง page หรือ post แบบนี้เรียนได้
- หรือหากคุณไม่เคยใช้งาน WordPress มาก่อนเลย แต่คุณมีทักษะไอที เช่น เคยใช้พวกโปรแกรมกราฟฟิค Photoshop, illustrator เคยใช้พวกโปรแกรมตัดต่อวีดีโอ อะไรก็ได้มาบ้าง
- ถ้าคุณเคยใช้โปรแกรมดังกล่าวข้างต้น แสดงว่าคุณมีทักษะไอที สามารถลงเรียนคอร์สนี้ได้
- เนื่องจากเราเรียนกันหลายคน หากผู้เรียนไม่มีทักษะไอทีเลยจะทำให้เรียนรู้ตามเพื่อนไม่ทันนั้นเอง
คอร์สเรียนนี้ไม่เหมาะกับใครบ้าง ?
- ผู้ที่ไม่มีทักษะด้านไอทีต่างๆ
- ผู้สูงวัยที่ใช้คอมพิวเตอร์ยังไม่คล่อง หรือหากรู้สึกว่าตัวเองเรียนรู้ได้ช้า คุณไม่เหมาะกับคอร์สเรียนนี้
- สำหรับคนที่ไม่มีทักษะด้านไอที หรือคิดว่าตนเองเรียนรู้ได้ช้า และชอบความเป็นส่วนตัว แต่ต้องการที่จะสร้างเว็บด้วยตนเอง
- ผมแนะนำให้ลงเรียนรอบสอนแบบตัวต่อตัวจะดีที่สุดครับ
แผนที่สถานที่เรียน (รอบสอนกลุ่ม)
สถานที่เรียน Seatz Station
ปากซอยงามวงศ์วาน 44 ก่อนถึง รพ.วิภาวดี
ฝั่งตรงข้าม ม.เกษตรประตูงามวงศ์วาน 3